Why we use Tooltip functionality:
Here i am going to discuss the topic “How to show Tooltip in ionic3 and ionic4”, we need this functionality to show informative content to user.
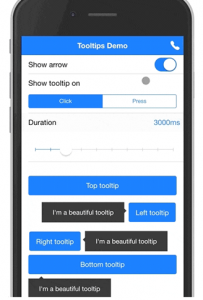
The output of tooltip–

Important component:
Tooltip:
tooltip is use for showing massage which you want to provide.
positionV:
By using the positionV component we define the tooltip position vertically.
positionH:
Define the tooltip position horizontally.
arrow:
Use to showing an arrow upon tooltip.
event:
Use to identify on which type of event you want to show the tooltip(press or click also use hover for desktop).
We use this module with different component, some of showing below:
Step 1:
Firstly we need to install angular/animation.
npm i –save-exact @angular/animations@5Step 2:
Now we are going to install npm plugin for tooltip.
npm i ionic-tooltipsNote: Make sure you have @angular/animations installed.
Step 3:
Now we are ready to import all these modules in our app.module.ts file.
import { TooltipsModule } from ‘ionic-tooltips’;
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
@NgModule({
imports: [
BrowserAnimationsModule,
TooltipsModule,
]
})Step 4:
Now we are ready to implement this module in our app design view, open .html file and use this component.
<button ion-button tooltip=”I’m a tooltip below a button” positionV=”top” arrow=”true” event=”click”> Press me to see a tooltip</button>
<ion-checkbox color=”primary” tooltip=”I’m a tooltip below a button” positionH=”left” arrow=”true” event=”press”> </ion-checkbox>
<ion-label>Gender</ion-label>
<ion-radio value=”Gender” tooltip=”I’m a tooltip below a button” positionV=”bottom” arrow=”true” event=”click”></ion-radio>So we completed the react native share functionality in this tutorial which is “How to show Tooltip in ionic3 and ionic4“.
You can find my post on medium click here please follow me on medium as well.
You can find my next post here.
If have any query/issue, please feel free to ask.
Happy Coding Guys.

Hi, I am a professional Ionic and React Native Pixel Perfect App Designer and Developer, with expertise in Client Communication, Bug Fixing, Third Party Lib, Version Control Tools, Requirement Understanding, and managing teams, I have 6+ years of experience in the same domain as well as in Codeigniter, JS, IoT, and more than 10 other languages. For the last 6+ years, not a single day went without design/development.
Please follow me on Medium: https://nehadwivedi1004.medium.com/


this is showing issue for me getting dependencies issue after install plugin in ionic 4 with angular 9 can tell me i resolve this problem
Does this work with Ionic 5 and Angular 9?
Hi Neha
Does this work with Ionic 5 and Angular 9?
can we place a tooltip for ion-icons